Lee Sibbald Software Developer
An experienced website & application developer with a keen eye for detail who works well autonomously or as part of a team. Particularly interested in working on mobile applications and video games.
Let's Talk!Nestlé® International Travel Retail Website
UI/X designer, front-end developer

<stack>- Hosting - Platform.sh
- Website server code - Drupal 8 CMS
- Low & high fidelity visuals and prototyping - Sketch & InVision
</stack>Languages: English.
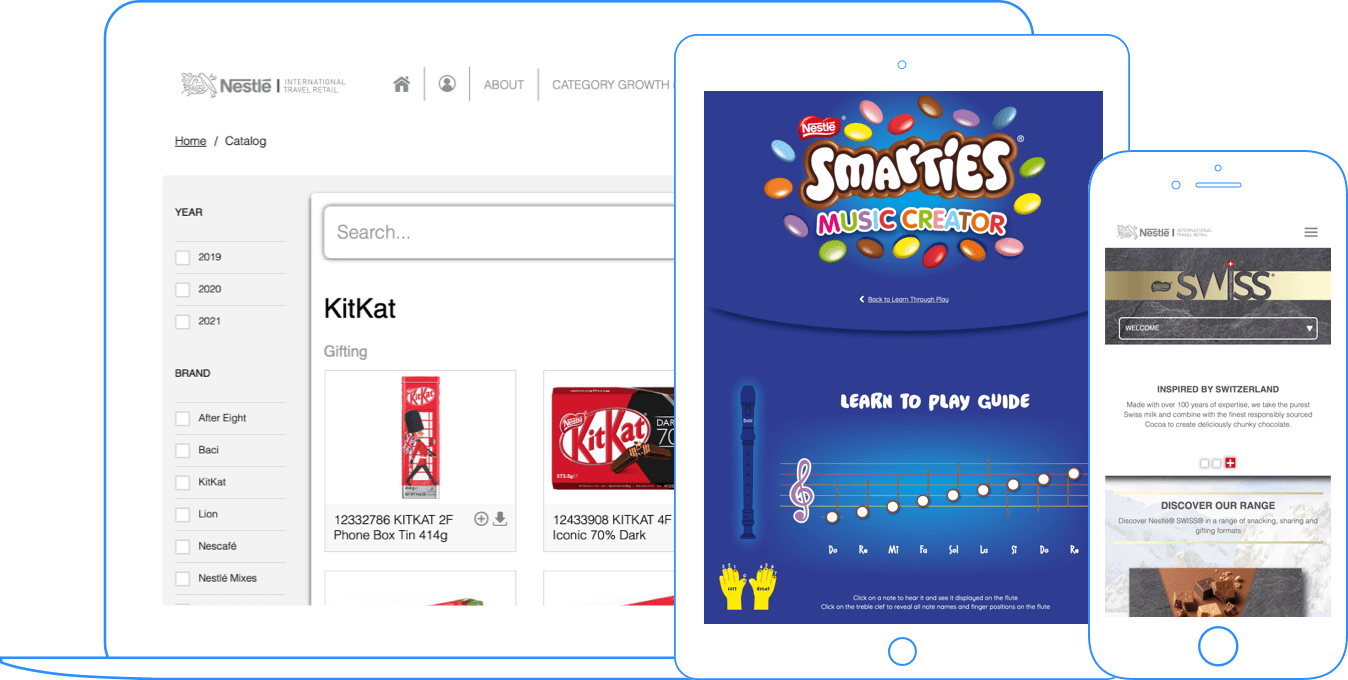
The brief: To design, develop, deploy and support a B2B & B2C Brand asset-sharing website to replace an existing manual system.
The existing system relied upon a spreadsheet of product information (product ingredients & nutritional information) and directories of product point-of-sale images to be manually distributed to the two largest airport duty-free retailers in the world, either when requested or when the information changed. This proved to be a time consuming, error prone and ultimately frustrating process.
The solution was to take away the uncertainty and burden of managing assets by providing a self-service website where B2B customers could log in, search for and download the assets they required themselves.
After thorough consultation with key stakeholders a picture formed of the essential functionality of the new website. A series of wireframes were created in Sketch and refined through client testing in InVision, before hi-res designs were produced to provide an interface and experience that would meet the required levels of success.
The backend development team spent several months crafting the core functionality using Drupal 8 CMS. While this process continued the B2B frontend was produced inline with the UI/X designs, followed by the agency-designed B2C Brand information pages. These B2C pages were heavily designed and deviated from the established B2B style, so a significant amount of frontend work was required to accurately represent the designs across all device viewport breakpoints.
Certain Brands also included additional functionality, such as an interactive musical device that users could click or tap to hear musical sounds through their device. Later, more fun elements were added such as board games that could be downloaded and printed. The landing pages for these games deviated significantly even from the Brand pages they were connected to, so significant effort and agency consultation was required in order to ensure these games could be built for all supported browsers and devices while maintaining the general look and feel.
Although deployed originally to the client's hosting environment via GIT and Jenkins, eventually the entire site was moved to Platform.sh where a continuous deployment model was introduced to dramatically increase the deployment efficiency.
KitKat® Airport Duty-Free Campaign
Principle architect and developer

<stack>- Hosting - Microsoft Azure (LAMP, Blob Storage, Gateway & WAF)
- iPad App - Xcode Objective-C
- Website server code - Vanilla PHP
- Misc - BabylonJS (interactive 3D scene), WebPurify API (UGC image moderation)
</stack>Languages: English, with localised image assets.
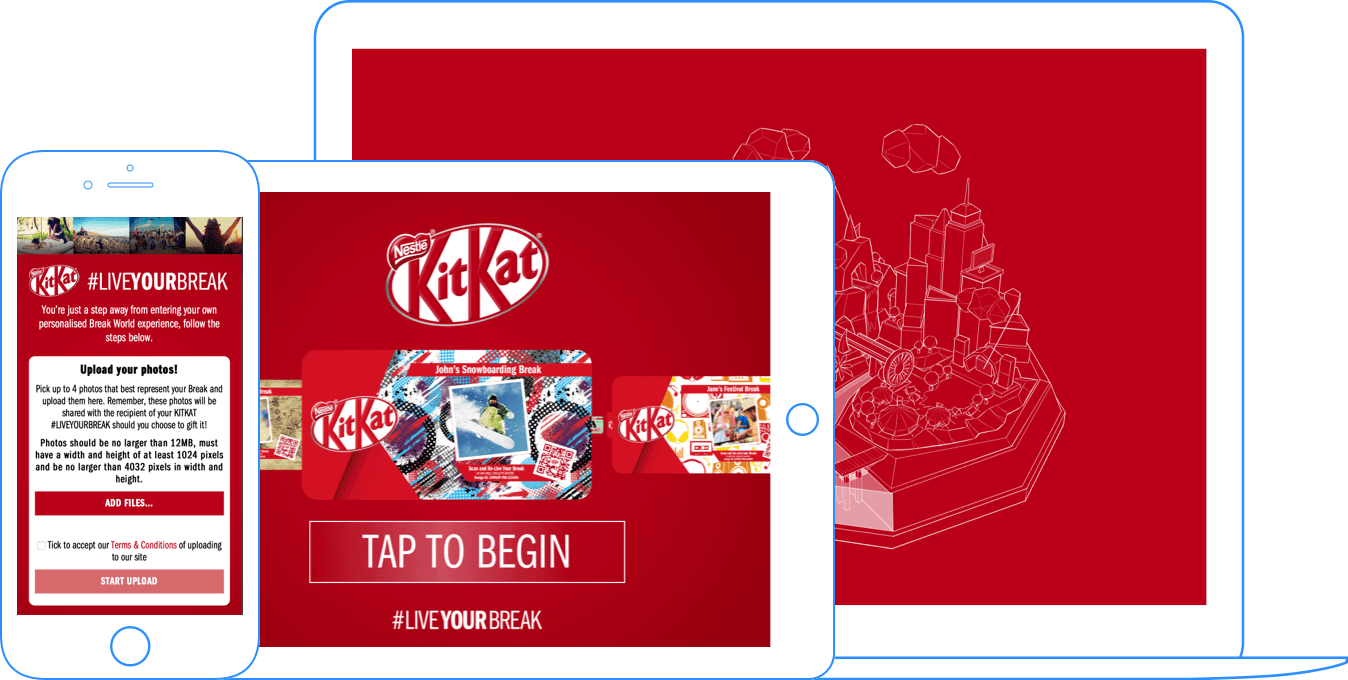
The brief: To design, develop, deploy and support an end-to-end kiosk tablet system, to be installed in several airport duty-free shops around the world, for this internationally known confectionery brand. The system would allow customers to "design" a label and then have this label printed and attached to product packaging while the customer waited.
An interactive 3D scene viewable in a web browser would be provided for the customer to upload photos to and share with friends or relatives.
The project was designed and delivered in three parts, covering two phases of the initiative. Phase one would account for the kiosk and image uploading website, while phase two would handle the 3D world website.
Phase one was delivered using iPads as the tablet device, a decision arrived at due to required processing power, screen quality, and remote deploying features. An ID & PIN protected website was created to allow customers to upload a photo from their device, have it processed on the server, and downloaded to the iPad app. The iPad app used this image in the label design, along with the text it had captured from the customer, and a QR code it had automatically generated, to create a PDF file using hi-res assets and send via AirPrint to a nearby wifi printer. The final step was to save the user's ID and PIN code to an external database so that it could be used in phase two.
Phase two was delivered with the creation of a website that, once a valid ID and PIN had been entered, either allowed up to four images to be uploaded if none had yet been accepted, or if photos had already been uploaded to show these images in an interactive 3D world within the web browser. For the photo upload part, moderation of this UGC was handled by WebPurify using their hybrid API robot/human moderation process. Only when all images were accepted would the website show the 3D scene. The 3D scene itself was built with Babylon.JS, using assets created partially in Cinema 4D and partially in Blender, then exported from Blender to the Babylon.JS native format.
The project was rolled out in stages from one airport to the next of several months, with each having up to two months to run. Following on from deployment the status of each installation was monitored through a dashboard that would show each router's uptime, and through Azure Portal using a combination of Analytics (websites) and live tracking data (iPad app).
Gillette® Razor Designer
Principle architect and developer

<stack>- Server code - ASP.Net
- Libs - FabricJS (HTML canvas drawing), ABCpdf.NET (server-side PDF generation), Zxing (QR and Barcode generation), JSC3D.JS & Three.JS (real-time 3D razor rendering - alpha version only)
</stack>Languages: English, German, Dutch
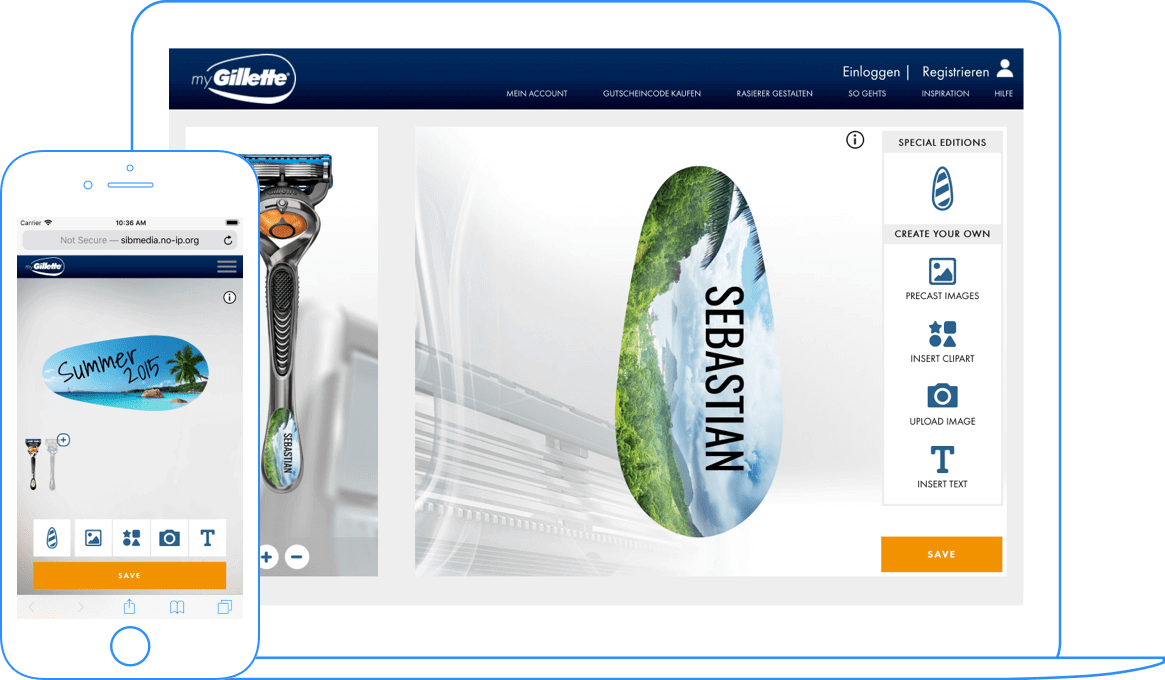
The brief: Create a client-side razor blade handle customisation interface for this internationally renowned personal grooming brand. The interface would allow designs to be created with clip art, background images, text and uploaded photos, which can be saved and edited via a members account and that will communicate with a server-side purchase and production API for printing and posting.
Due to tight timescales and to avoid "reinventing the wheel" the Fabric.js JavaScript library was chosen as the basis of the dynamic drawing technology, with additional features built upon it as the project developed.
Of particular difficulty was ensuring the interface would work across mobile devices as well as desktop, with space limitations and the touch interface posing particular problems. This was especially challenging when it came to the "preview" design mode, where the user could see an interactive 3D representation of their design shown on a razor blade handle. Many if not most mobile devices struggled under the processing power required to render the 3D scene using the JSC3D or Three.JS JavaScript libraries. After much testing and discussion with the client it was decided that a custom 2D PNG preview would be more than sufficient for preview purposes, and would vastly reduce load times thus improving retention chances. The 3D code was replaced with 2D code and rolled out in the final interface.
User designs could be saved to their account and edited at a later date, and when ready purchased through a separately developed shopping process. The final hi-res design, along with the generated JSON code that represented it, would be saved to the server and used in the production of the print-ready PDF file.
At the server side, ASP.Net was used along with the ABCpdf.NET library to produce A3 sized PDF's of print-ready handle designs. Using information from the printers, and XML to represent the "template" details, the PDF was built using precise spacing values in order to ensure the print would appear in the correct place of the handle. A CMYK profile was embedded in to the PDF to ensure accurate colour reproduction. Additionally, a Deutsche Post - the chosen courier for the project - PDF label was also created for each design, complete with dynamically generated barcodes using the ZXing.Net library, ready to be affixed to the final package before dispatching to the customer.
As of mind-2021 various iterations of the customisation interface are still live and in use in several markets.
Puma® Dance Campaign
Principle developer

<stack>- Hosting - LAMP
- Website - PHP
- Videos - Custom encoding.com PHP batch stitch solution
</stack>Languages: English, German, Dutch, Polish, Russian, Portuguese
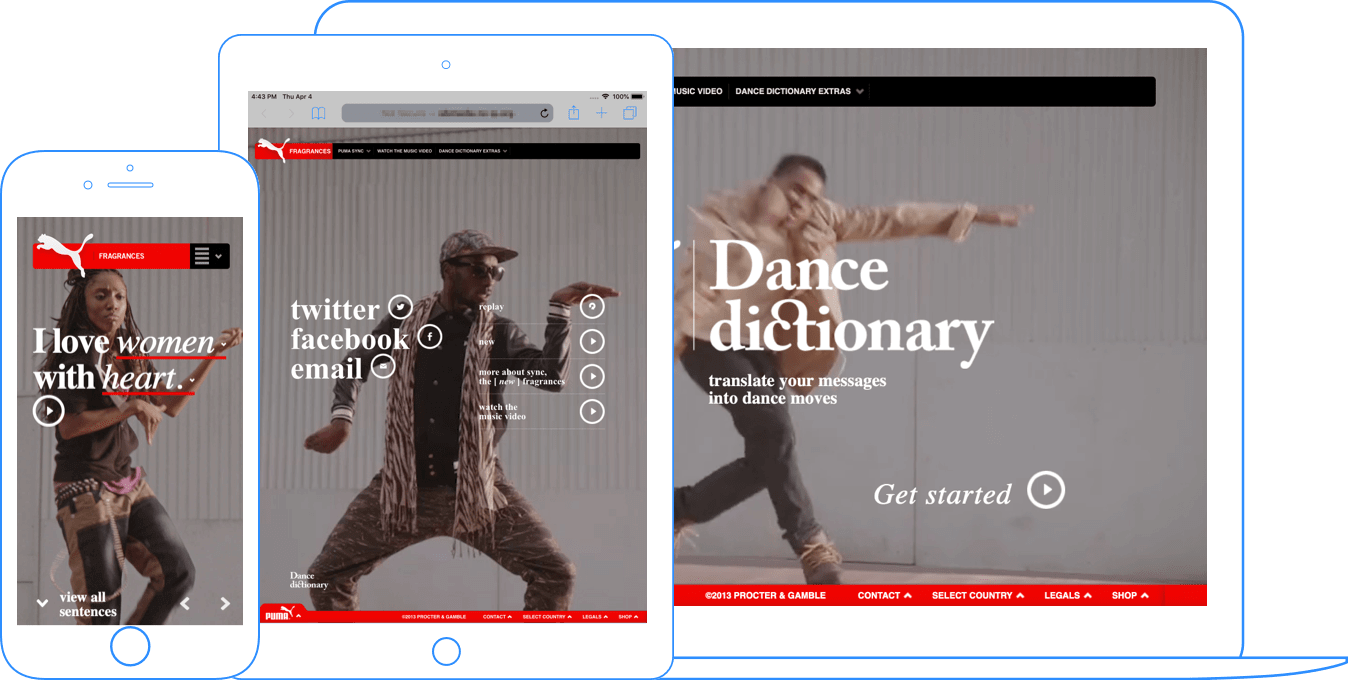
The brief: To create a fun and interactive microsite for an international sporting brand, which engaged users and reinforced brand values. A design agency was invited to create the core concept of the site, from where the development team took the project forward with execution.
There were significant challenges with this project, from the core-logic of allowing multiple sentences to be created from multiple options, variable by language and locale logic (i.e. in some languages, certain combinations of words only make sense if used in a certain order), to displaying full screen videos that also displayed the chosen sentence of the user, to ensuring this all worked across mobile and desktop browsers.
Once the logic behind the sentence construction was established, which included using tokens to indicate where a string of words should or could logically wrap to a new line based on locale, the next task was to represent this sentence in a video that featured multiple dance artists performing the key words of the sentence in a single seamless video. With thousands of possible combinations the challenge was not only of how to combine multiple videos together but to ensure the processing strain on the user's device was not overly burdensome. After much discussion and testing it was decided the most logical approach would be to create pre-baked videos for every single video combination - including full sentence text - then serve up the appropriate video using some ID referencing logic.
The videos were created using the services of encoding.com, which provided cloud-server processing power with an API that could be leveraged through a substantial custom PHP script to create requests that would define not only the various videos required to be stitched (housed on Amazon S3), but also the wording to appear over the video, plus timings of the wording, a audio backing track for the video, and a final output location (also on S3). After much testing the script was finally complete and able to run automatically to produce multiple API requests. All in all, some 10,000+ videos were produced covering all languages and possible sentence combinations.
The site went live on time and ran for several months.
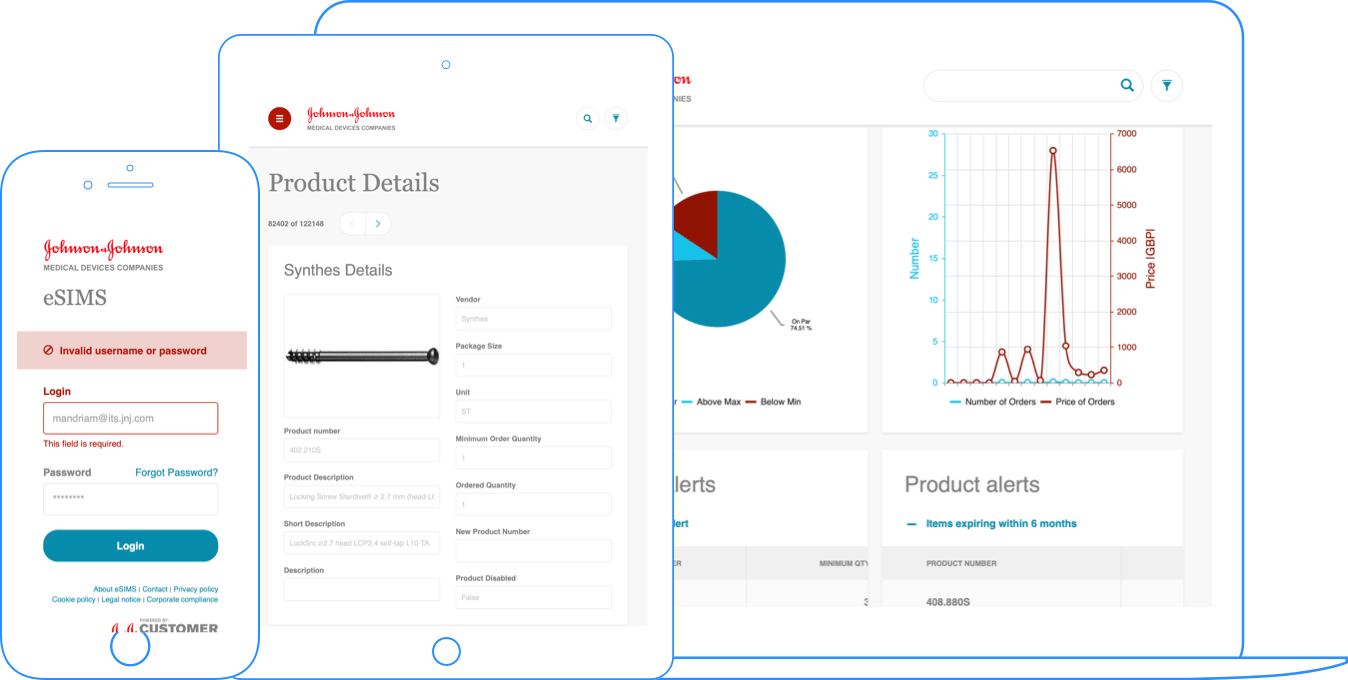
Johnson & Johnson® Medical B2B redesign
Team Lead & UI/X designer

<stack>- Libs - Kendo UI
- Low & high fidelity visuals and prototyping - Sketch & InVision
</stack>Languages: English
The brief: Redesign the existing B2B website of this multinational company, such that it would be usable across multiple devices.
Due to the tight deadlines and small budget, it was not possible to discuss the existing system with current users to determine where the system was failing. Fortunately the client had already performed some of this work and so, with agreement of the client, the redesign of the site began using the client-user data as a guide.
The client's developers insisted on the continued use of the existing Kendo UI JavaScript library they had purchased and implemented, which while not optimal in every case did in the end make certain decisions easier (wide, data-filled tables on mobile devices for example).
After establishing a new design and creating several HTML pages that represented the most complicated or unique layouts, a further two dozen fully designed HTML pages were produced for the client with full SCSS/CSS and JavaScript, that implemented the Kendo UI where appropriate or required. A style guide was also provided for the various design decisions taken, so that the client's development team could take this forward and apply to the remaining website pages.
Ensuring the off-site team adhered to the initial design work by quality controlling each page that was produced, as well as the accompanying CSS and JS, meant the project could be delivered on time and to the client's satisfaction.